To browse and download from STN’s pre-built database of banners, Click Here.
You should create your graphics at so they match the desired pixel dimensions for the banner ad position you are wanting to fill. STN supports these common sizes in our library, but you may have custom size banners in your site.
Sizes:
- 180px X 180px
- 180px X 64px
- 417px X 122px
- 470px X 70px
- 512px X 118px
Formats:
The STN Banner system supports GIF, PNG or JPG file formats.
Naming:
When naming your graphical files, it is best to use common web file naming standards:
1. all lowercase letters or numbers
2. dash and underscore are fine ( _ – )
3. no special characters (~!@#$%^&*()+<>,.;:'”{}[]||`) or spaces
4. if working on a Mac, include the file format (e.g. “.jpg”)
5. maximum number of characters (including file format) should be 31
Examples of good filenames:
red-toy.jpg
red_toy.jpg
Examples of poor filenames:
Red Toy.jpg
red&bluetoy.jpg (note the ampersand “&”)
Creating your own banner graphics
PLEASE NOTE: If you are ALREADY USING FrameEZ, please refer to the help pages for FrameEZ. Otherwise, please follow the instructions below:
(the following instructions are for the free web-based image editor, pixlr. You can apply the same techniques to most image editing applications)
-
Go to website: http://pixlr.com/
-
Open the online Photo editor
-
select an image from computer or website URL
-
select the crop tool (
 )
)-
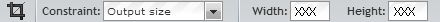
set the Constraint to “Output Size” and enter your custom width and height settings

-
…then click and drag in a diagonal direction over the image

-
… you can drag the crop box around and change it’s size by dragging the corners
-
… then click the image to apply the crop
-
-
optional: you can add text or other graphics to the image (see pixlr help pages for further instructions)
-
Save the file to your computer as a PNG (transparent, full quality)
-
menu: File > Save.
-
click OK
-
-
that’s it! You now have a banner image perfect for uploading to your website!
