NEW! – The masonry grid can be set up with either 2 or 3 columns and supports images, text, videos, and more! It only takes a few minutes for your project manager to install on your site, so contact us today to get it added. It’s mobile-friendly too!

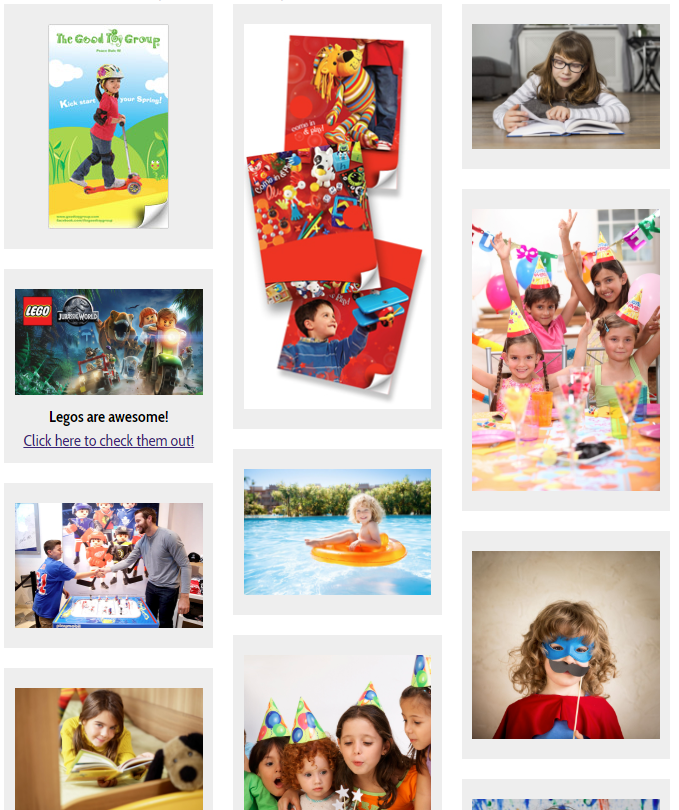
Check out these live examples
Steps to add your masonry grid
- Contact STN to have us install the Masonry Grid template
-
Create a Static Content page or Content Item (or edit a current one) where you want the grid to show
- NOTE: On the content page/item that you create the masonry grid, ALL content will be in grid boxes. If you want to add this grid to an existing page without changing the page’s current content, ask your Project Manager to set this up.
-
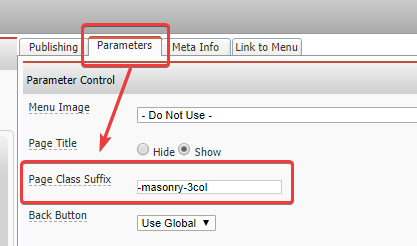
In the Parameters tab, add a Page Class Suffix of either -masonry-2col or -masonry3-col

-
Add your content! Press enter after each content item to make them separate grid boxes
- For Images: Upload an image or select an image from your server. Don’t worry about setting the image size, alignment, or border. You can optionally set a link if you want the image to be clickable.
- For Text: You can include blocks of text in your masonry grid too! Just type in whatever message you want displayed. If your content should be multiple lines/paragraphs, use SHIFT+ENTER to do a “soft return”, which will put the text on the next line without putting it in a separate grid box.
- For Videos (or other embeds): Add “YOUTUBE” as a text block wherever you want the video to display, then follow the tutorial on Embedding a youtube video and replace the word “YOUTUBE” with the embed code.
- Proof your page on the front-end of your site by adding a link to your main menu
Seeing blank grid boxes? You may have too many Enters between content sections. In the editor, find the position where the blank box is appearing and remove any extra blank lines. If this doesn’t solve it, or if you have other questions, send us a message at support@stoysnet.com.
