ATTENTION: This page is part of the e-Commerce mobile site option. If you have not signed up for mobile e-Commerce, this will not work for you. For more information, Click Here.
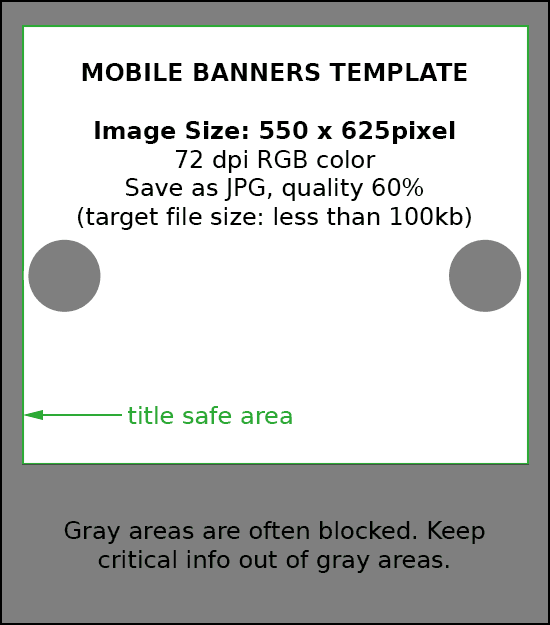
Mobile homepage banners are a bit different from regular banners in a few ways and need to have some special attention. As you can see below, some of the image is often blocked by phone browser menus, slide navigation buttons, etc. For this reason, it is important to keep any titles and important information at the top of the banner and away from the edges.
Banner Category: Mobile Homepage Banners
image Width: 550 pixels
image Height: 625 pixels

for Photoshop users: We have provided a PSD template for you to get started. To download it, click here.
Resizing an image – For non-Photoshop users
(the following instructions are for the free web-based image editor, pixlr. You can apply the same techniques to most image editing applications)
-
Go to website: http://pixlr.com/
-
Open Pixlr editor
-
select image from computer or website URL
-
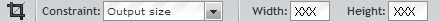
select the crop tool (
 )
)-
set the Constraint to “Output Size” & enter 550 width and 625 height (measured in pixels).

-
…then click-drag in a diagonal direction over the image

-
You can drag the crop box around and change it’s size by dragging the corners
-
Then click the image to apply the crop
-
-
optional: you can add text or other graphics to the image (see pixlr help pages for further instructions)
-
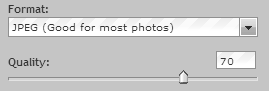
Save file to your computer as JPEG, with Quality of 60%

-
menu: File >> Save…
-
click OK
-
-
That’s it! You now have an image perfect for uploading to your website!
Please see our Banner help pages for more details on managing and uploading your banners.
