It is important to organize your menu links so that it is easy for your visitors to navigate your website.
In this page we will look at organizing the main menu links; specifically, ordering links , and creating parent/child structures (also often called “nesting links”)
How to set the order of your links
Overview: By “ordering”, we mean managing the order in which menu links appear in your menu.
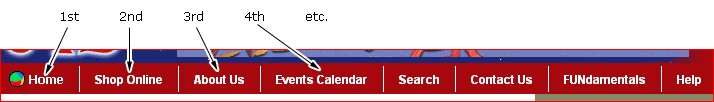
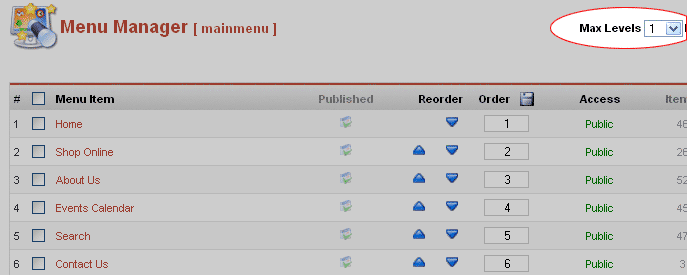
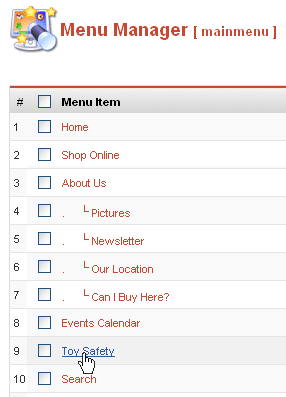
Each level of links has a distinct ordering. So, for example, in this menu the top level (or parent links) are ordered as shown:
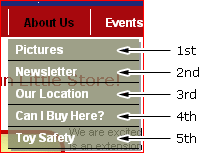
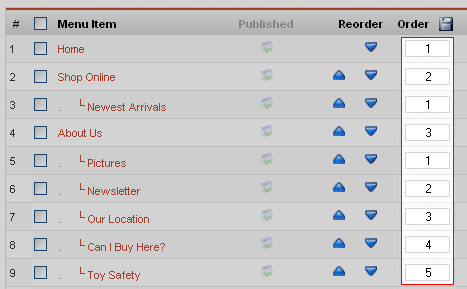
And the second level (or 1st child links) are ordered like this:
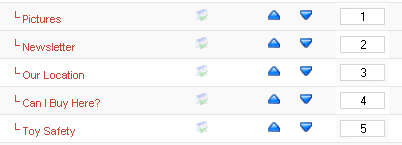
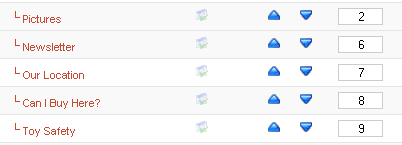
Note: Items are arranged according to the value of their assigned order field, regardless of any missing values. So either of these order lists will produce the same results:
1) Open the Main Menu editor
note: do not select “Menu Manager”… select “mainmenu”
2) Within the list of links, you can manage ordering a couple ways.
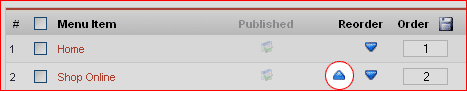
Method A: Click the blue Reorder buttons to move a link up or down in the order ranking. So in this example, clicking the highlighted button would change the order of the “Shop Online” link from 2 to 1.
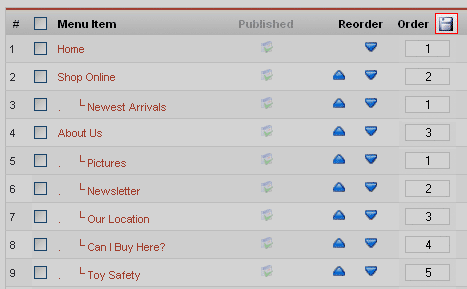
Method B: Enter order number(s) in the Order column. This method has the advantage of quickly rearranging many links at one time. Simply type the desired order numbers in the Order fields, then click the Save icon at the top of the Order column.
Tip: Use the “Max Levels” filter if you want to see the order of only top-level (parent) items. (reset this filter to “20” to view all levels.)
How to set Parent/Child (Nested Links)
Note: The following examples may not apply to your menu if you do not use nested drop menus.
In this example we are going to reassign a link from the top level, and make it a child of another link. We will move the “Toy Safety” link, and make it a child of the “About Us” link.
1) Open the Main Menu editor
note: do not select “Menu Manager”… select “mainmenu”

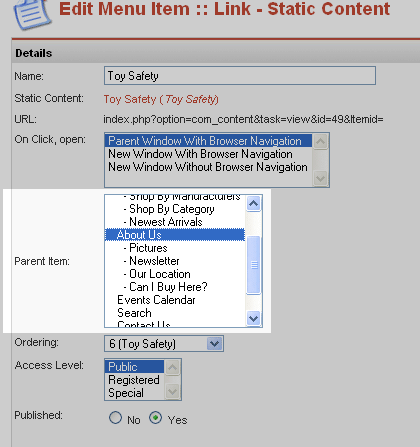
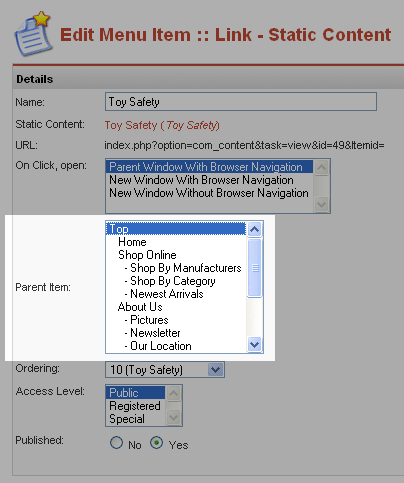
2) Click the name of the link you want to edit. In this case, we click Toy Safety.
3). Choose the new Parent item. In this case, we select About Us
4) Click Save (top right corner of page)
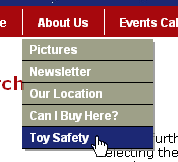
The Toy Safety link is now a child of the About Us link.
Note: If we want to move a link from a child to the top level, simply open the link details, select “Top” as the Parent Item, and Save.
See also:
ordering links