Product Display PagesYour cart system automatically displays products to visitors when they browse or search for something on your web store. The first level of display is called a “product browse page ” – this is where multiple products are shown to the visitor. The second level of display is called a “product details page ” (or sometimes called a “fly-page”) – this is where one product is displayed to the visitor with all its details. |
|||||||||||||||||||||||||||||||
|
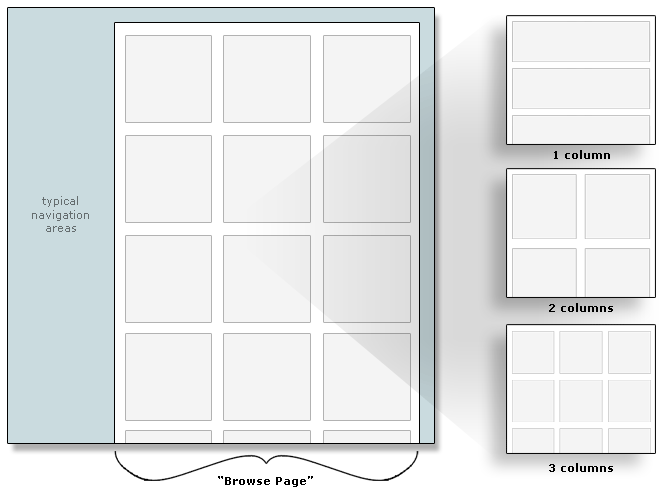
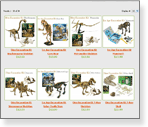
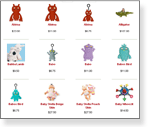
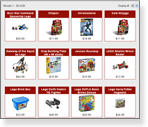
The browse page is the page where your shoppers can see multiple product previews. These are often grouped by category, but may be grouped according to age, manufacturer, or other criteria such as search results. Below are a few common browse layouts. Your project manager will work with you to setup a browse page style that works well for your site design.
|
|||||||||||||||||||||||||||||||
|
Here are a few sample browse pages. Click the thumbnails or visit the “website” link to see how different browse page layouts look in action.
|
|||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||
|
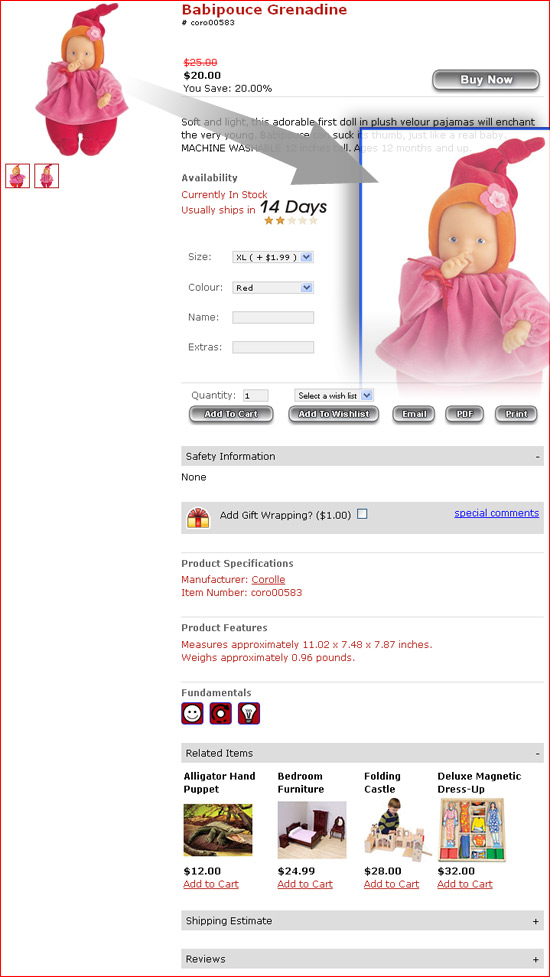
The product details page is the page where your shoppers can see additonal information about an individual product. Note: The system automatically builds the full-size image viewer. Shoppers simply click the medium sized product images to view the full product detail. |
 |
Other Product Details
There are other product details that are often not shown to the shopper, but are used by your cart system for administrative purposes such as inventory control and shipping calculations.
-
Manufacturer’s Name and Contact Information
-
Product SKU Number or UPC Number
-
Product Weight and Dimensions (used for shipping calculators)
-
Country of Origin
-
Suggested Age Ratings
-
Pricing Discounts
-
Inventory Count