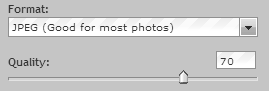
overview: In order to provide an image that will load quickly and appear correctly on your website, you’ll want to save your graphics as JPG images at 70% quality.
(the following instructions are for the free web-based image editor, pixlr. You can apply the same techniques to most image editing applications)
-
Go to website: http://pixlr.com/
-
Open Pixlr editor
-
select image from computer or website URL
-
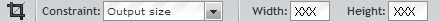
select the crop tool (
 )
)-
set the Constraint to “Output Size” & enter your desired width and height settings (measured in pixels). In most cases, product images should be cropped to 500×500 pixels. Images for other content pages will vary depending upon page layout. If you’re unsure about what size to use, contact your STN support team or copy the dimensions from an image you know is correct.

-
…then click-drag in a diagonal direction over the image

-
You can drag the crop box around and change it’s size by dragging the corners
-
Then click the image to apply the crop
-
-
optional: you can add text or other graphics to the image (see pixlr help pages for further instructions)
-
Save file to your computer as JPEG, with Quality of 70% (UNLESS it is a slide for your Front Page Slideshow, in which case 100% is recommended)
-
menu: File >> Save…
-
click OK

-
-
That’s it! You now have an image perfect for uploading to your website!
Now you are ready to Insert the Image into your static content page, or Create a Banner Ad.
